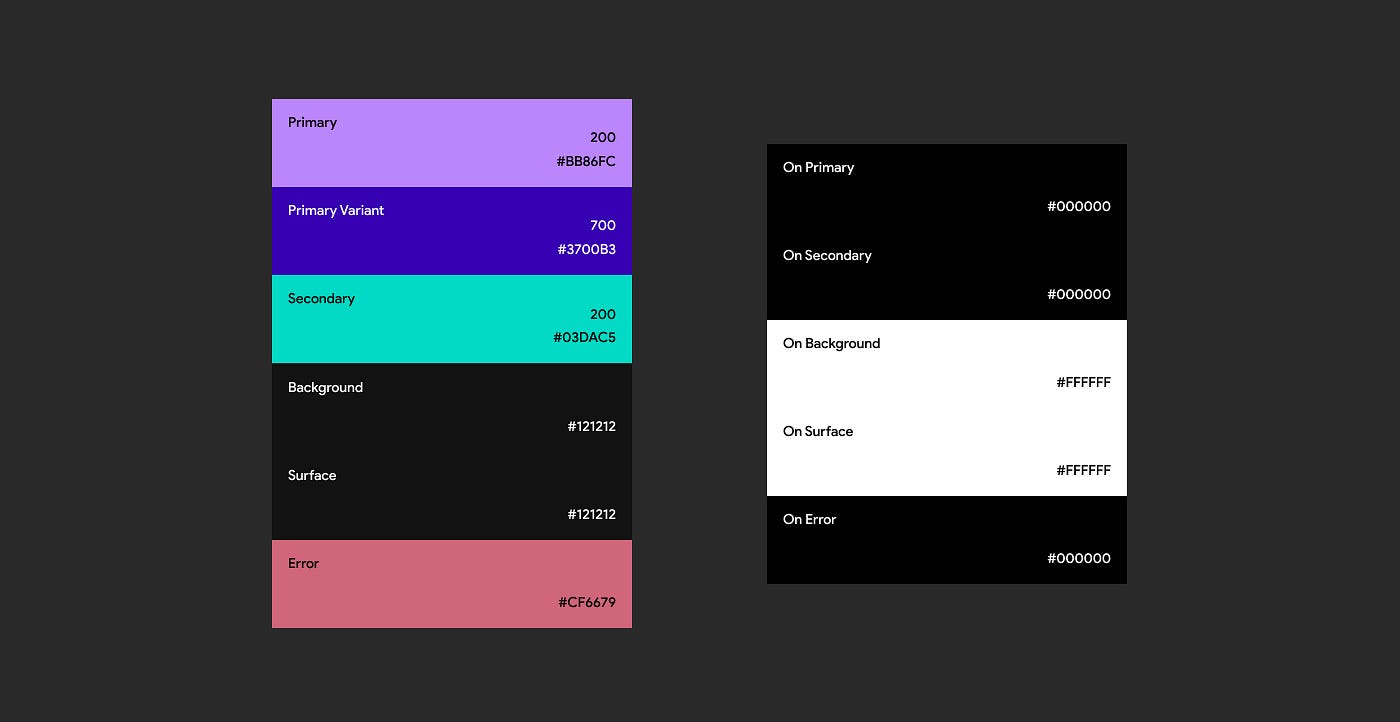
Proposal: Improve the default Light and Dark Theme colours · Issue #920 · microsoft/microsoft-ui-xaml · GitHub

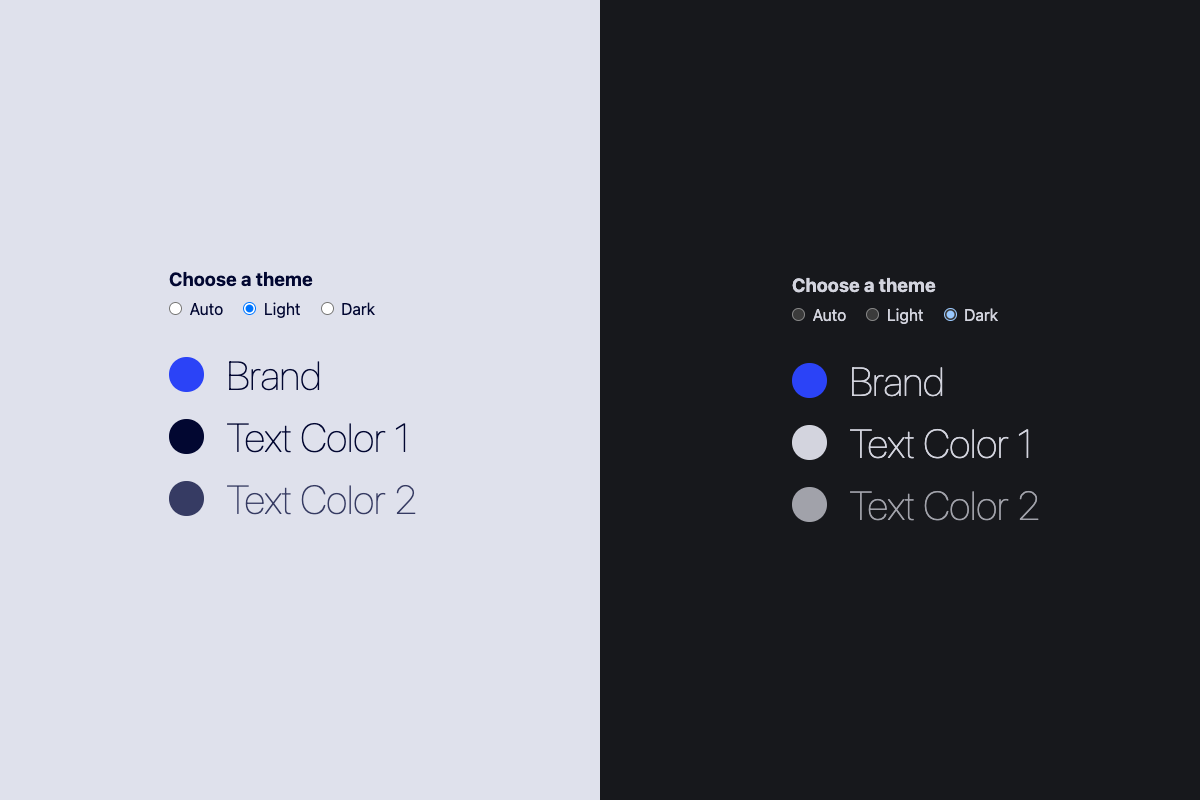
Vecteur Stock Color guide smartphone interface vector templates set. Mobile app page dark and light theme design layout. Flat UI for application. Paint combination catalog. Color palette generator. Phone display | Adobe

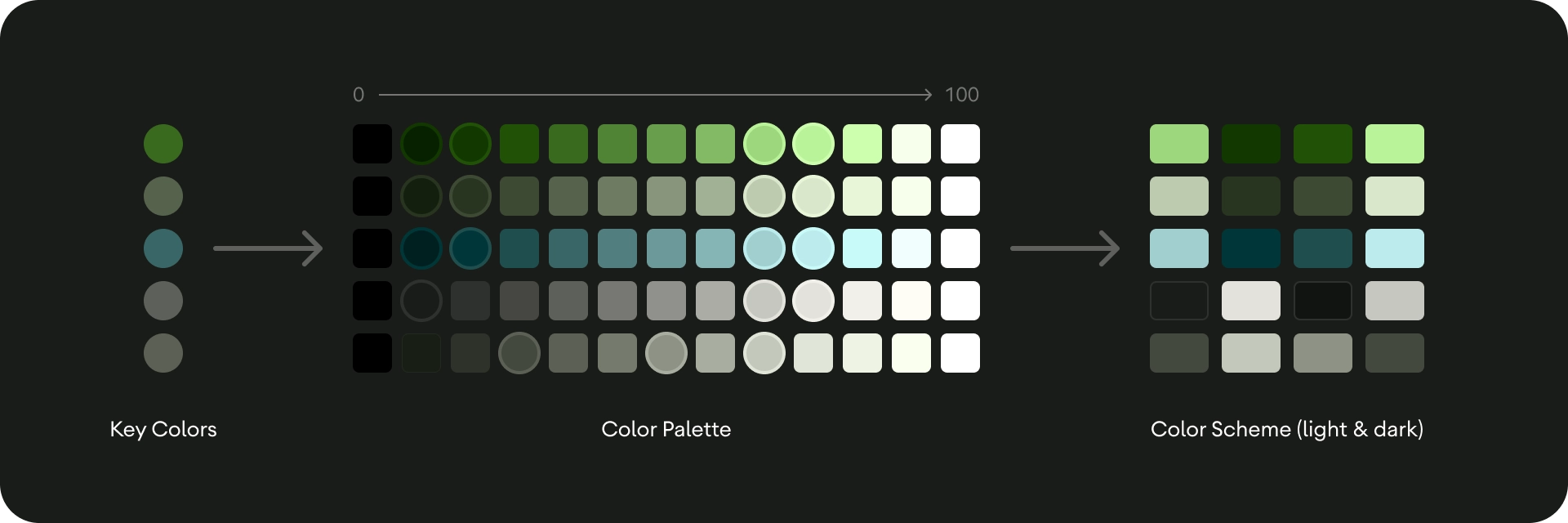
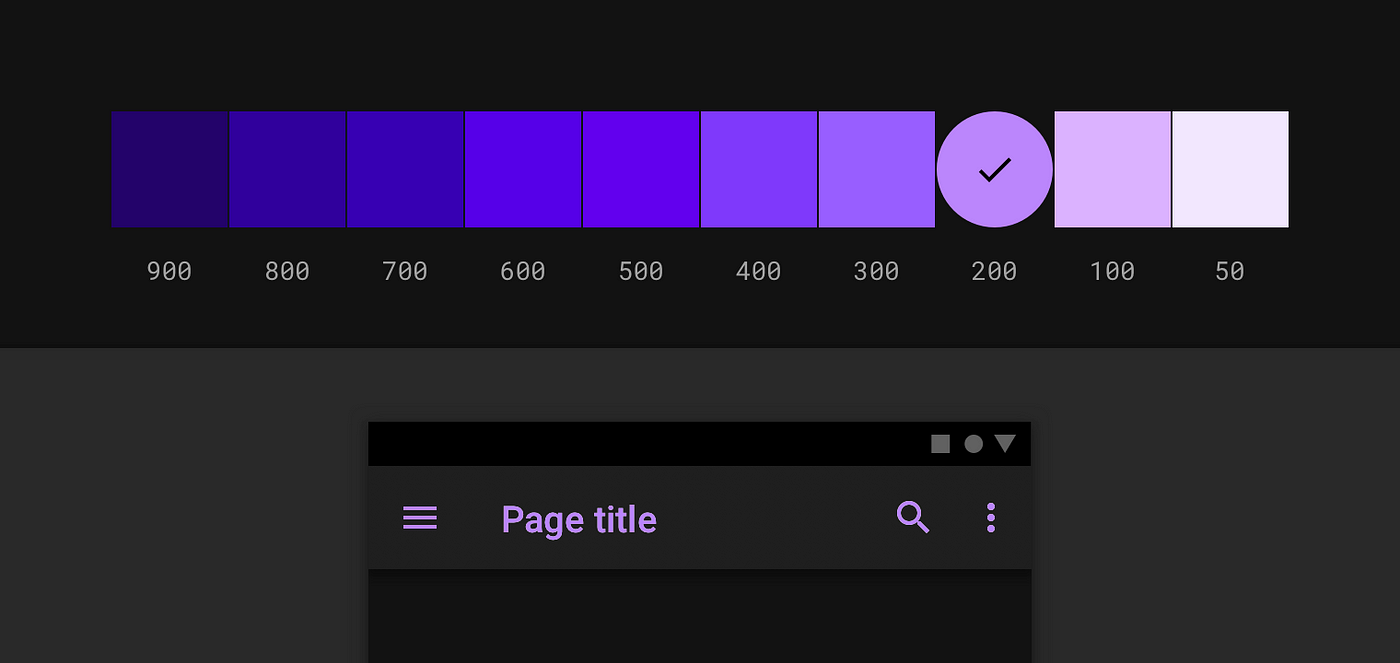
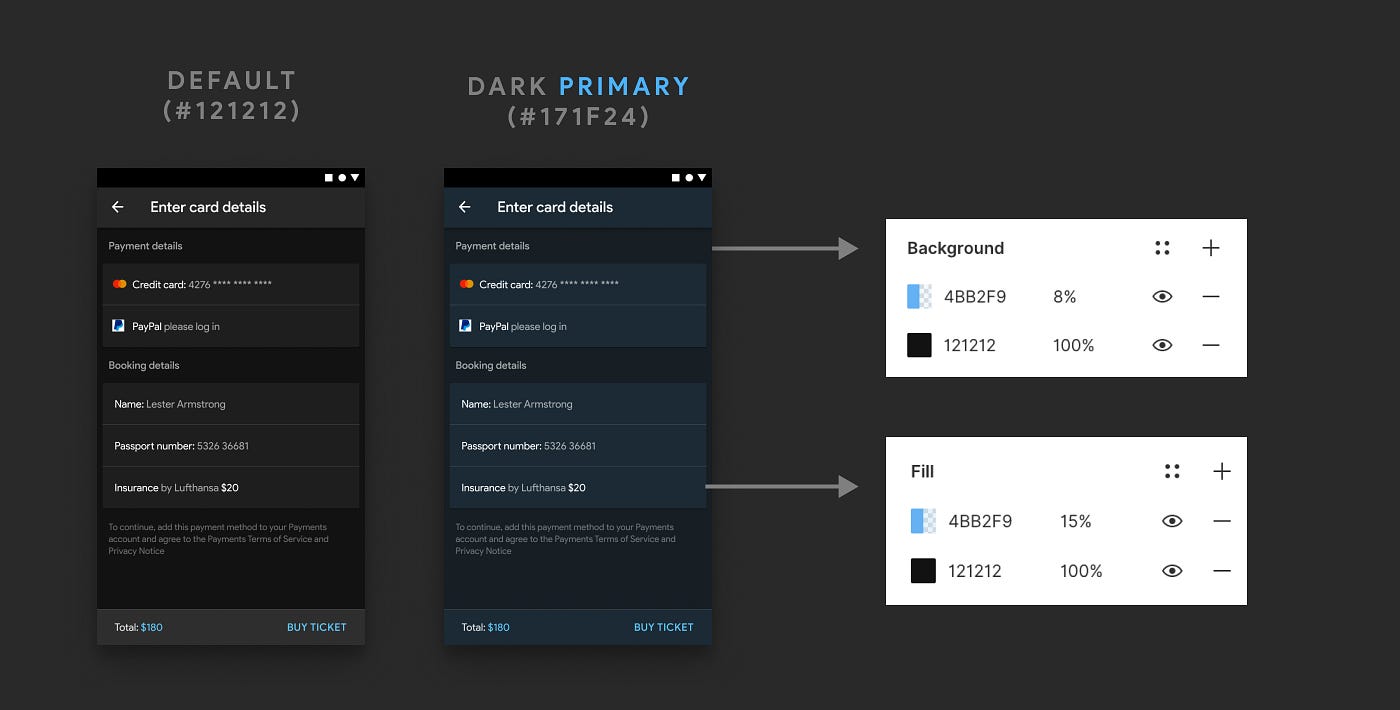
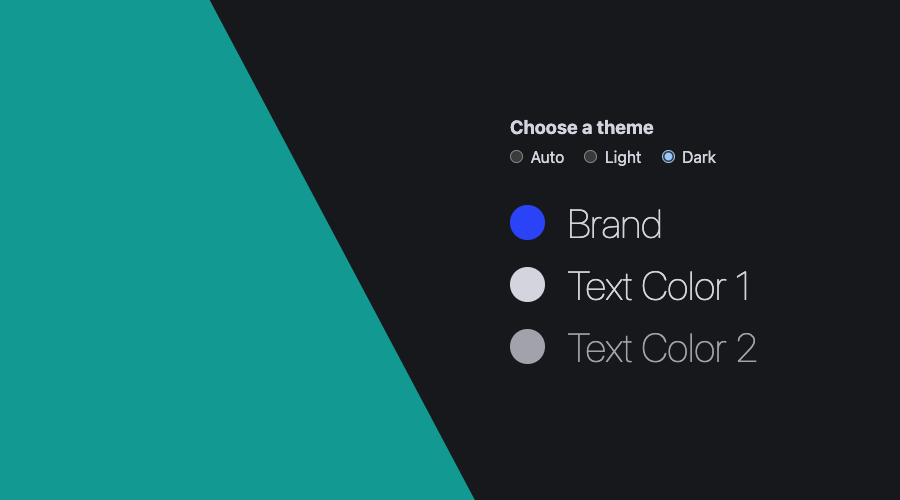
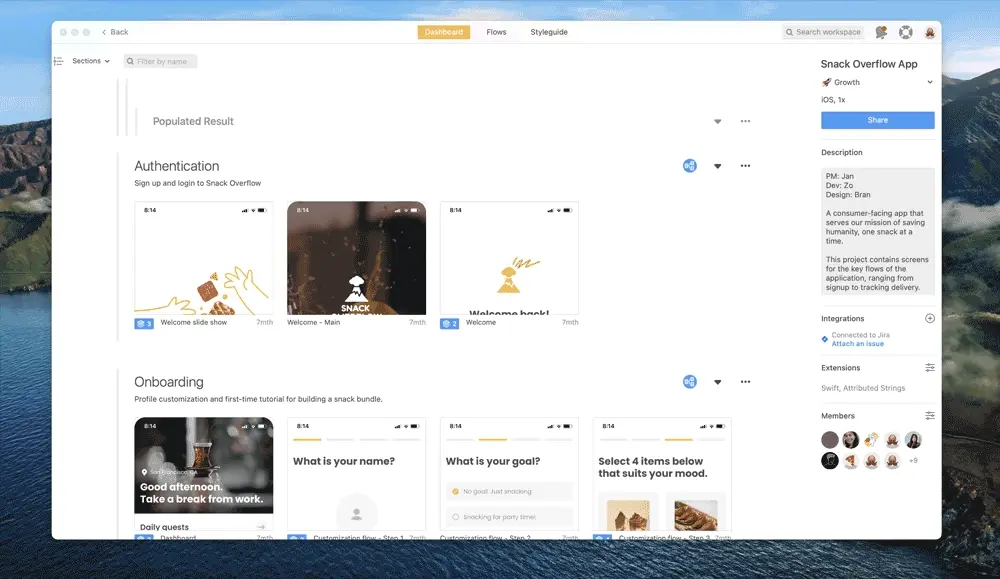
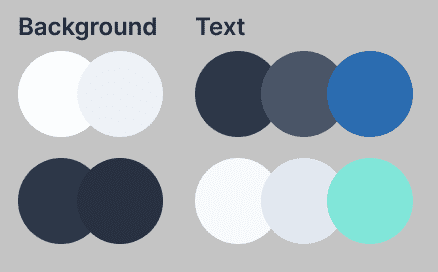
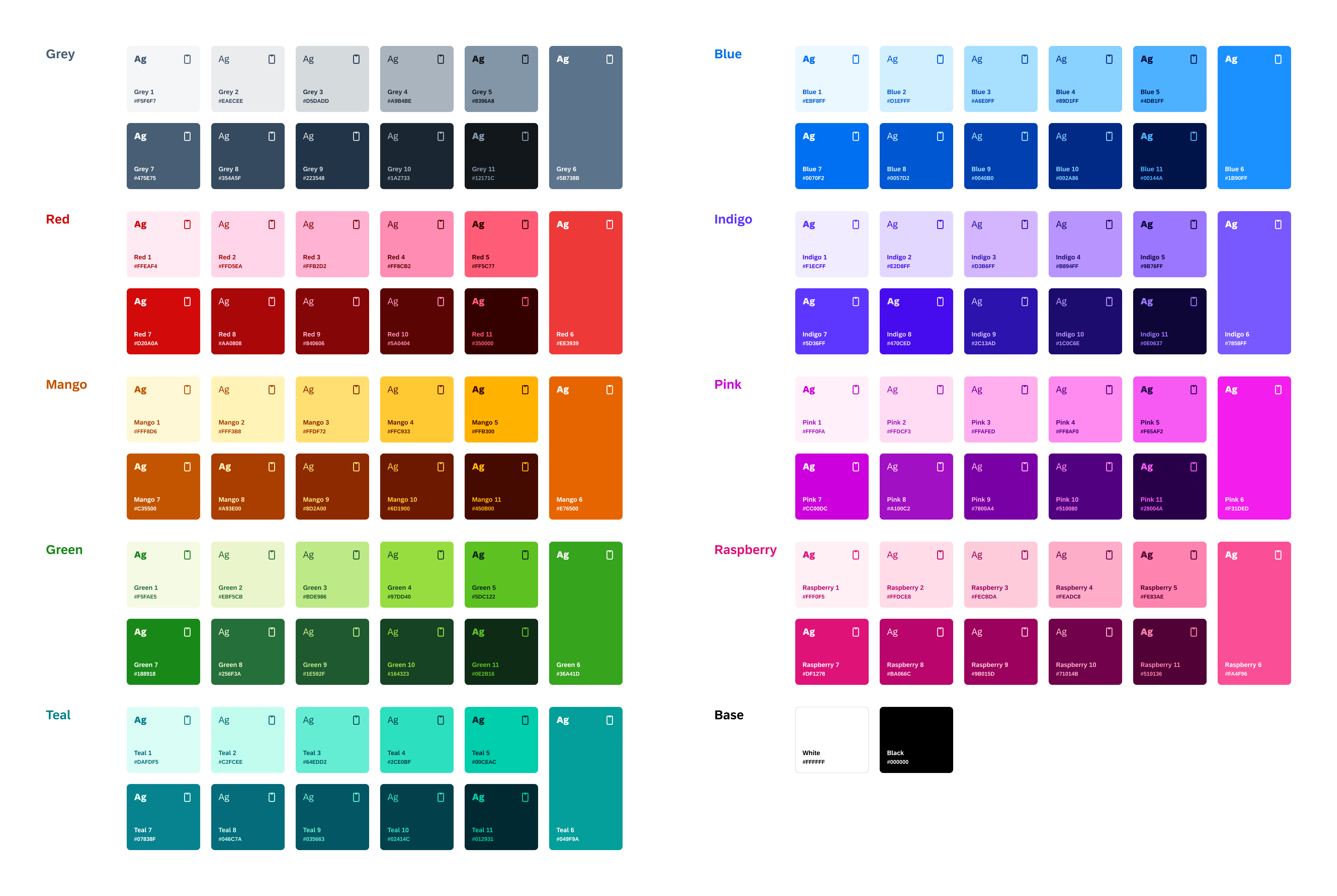
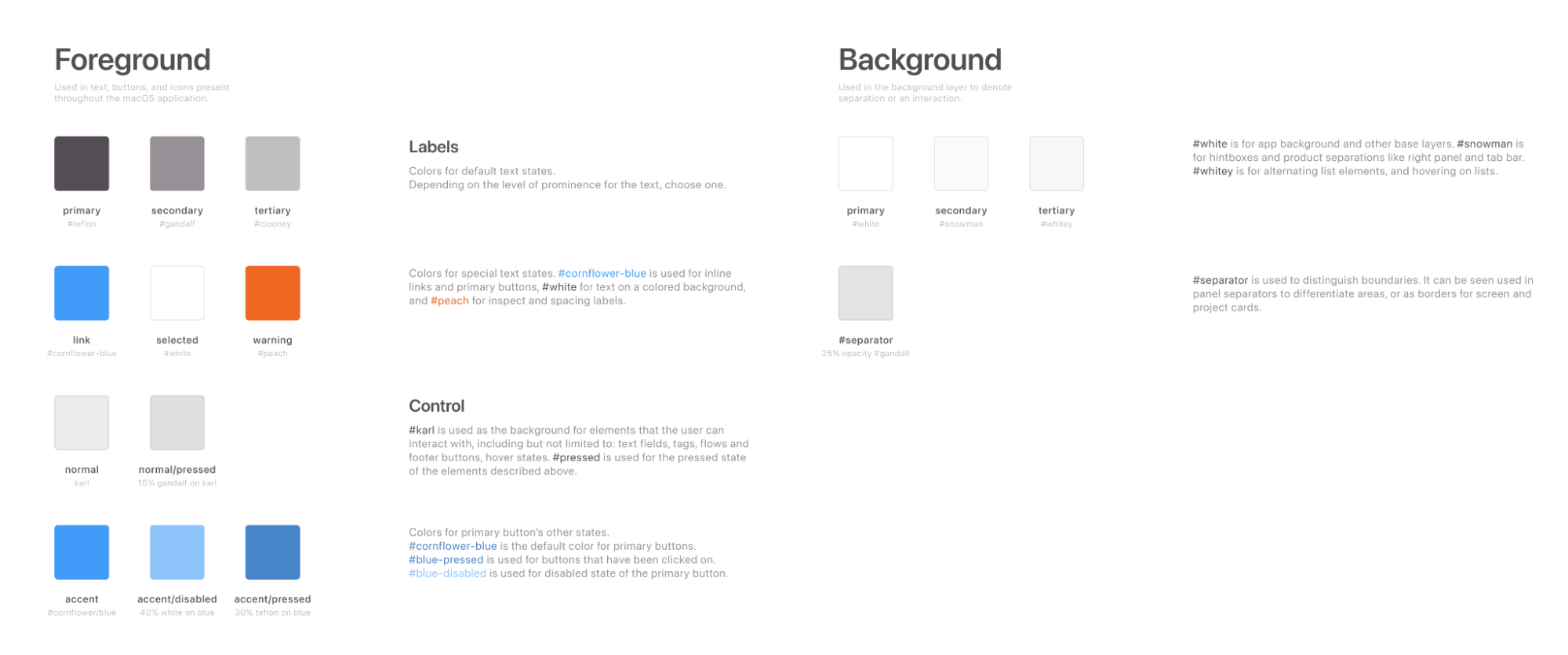
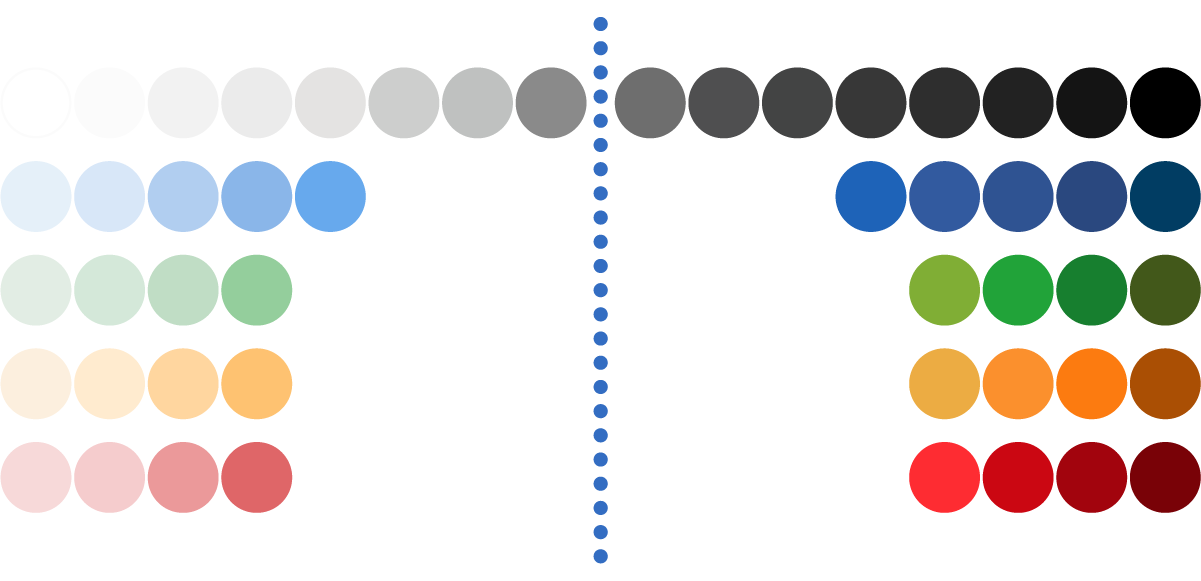
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective