Angular Chrome Dev Tools extension error: "Angular DevTools only supports development builds." - Stack Overflow

Chrome DevTools on X: "Chrome 111 is here and it comes packed with exciting new features for DevTools! 🌈 Debugging HD Color 📍 Enhanced debugging UX 🅰️ Better syntax highlight for Angular

Angular types show in Chrome dev tools but not Firefox - is there a setting or extension to see Angular types in the Firefox console? : r/Angular2

This page is not using Angular, or it has a strict extension policy. · Issue #780 · rangle/angular-devtools · GitHub

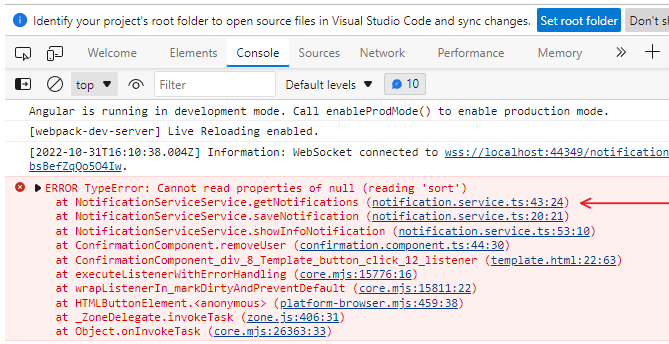
javascript - View events fired on an element in Chrome DevTools always lead to zone.js file, How i find the real code? - Stack Overflow